
🎯 Для кого курс?
Курс разработан для всех, кто изучает программирование с 0.
Предварительных навыков не требуется – мы начнем с самых основ
📍 Преимущества
Концентрированные уроки без воды с большим количеством практики после каждой темы
🔨 Как устроен курс
🔧 Платформа
Обучение происходит на специальной платформе
🎓 Уроки
Основная часть уроков представлена как видеоуроки. Пример:
⛳️ Практика
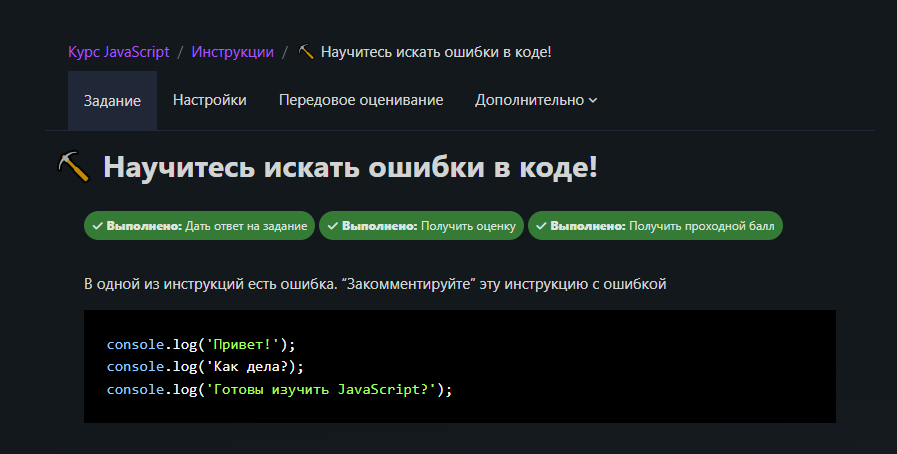
После просмотра урока вы проходите тест и выполните практическое задание, которые проверяет ИИ. Пример задания:

В конце курса вы разрабатывате небольшое приложение - дипломный проект
🔨 Ваш результат
На курсе вы освоите ту часть JavaScript, которые покрывают до 90% задач разработчика. Курс сфокусирован на практике, и вы получите навыки создания реальных веб-приложений.
Ваш первый проект для портфолио: по окончании курса вы создадите приложение для организации теннисных турниров — проект, выполненный полностью самостоятельно и готовый для демонстрации ваших навыков.
📆 Программа
1 неделя. Основы JavaScript
2 неделя. Функции и работа с данными
3 неделя. HTML и CSS: основы и структура
4 неделя. HTML и CSS: позиционирование
5 неделя. Динамическая работа с DOM
6 неделя. Работа с API и модулями
7 неделя. Дипломный проект
💬 Поддержка
В случае возникновения сложностей с пониманием теории, вопросов по заданиям или технических сложностей, вы можете связаться с автором напрямую в телеграм
🔔 Звонки с ментором
Каждый участник курса может забронировать два звонка с ментором и разобрать любой вопрос по курсу, обучению или построению карьеры разработчика.
Длительность звонка – 1 час.